Everyone who is not a designer has sent the wrong file type to a print center or to a web developer. In the signage industry, we usually produce large size prints that get closely examined by the targeted audience. So we use high-resolution images or .... a vector file.
Now what does that mean:
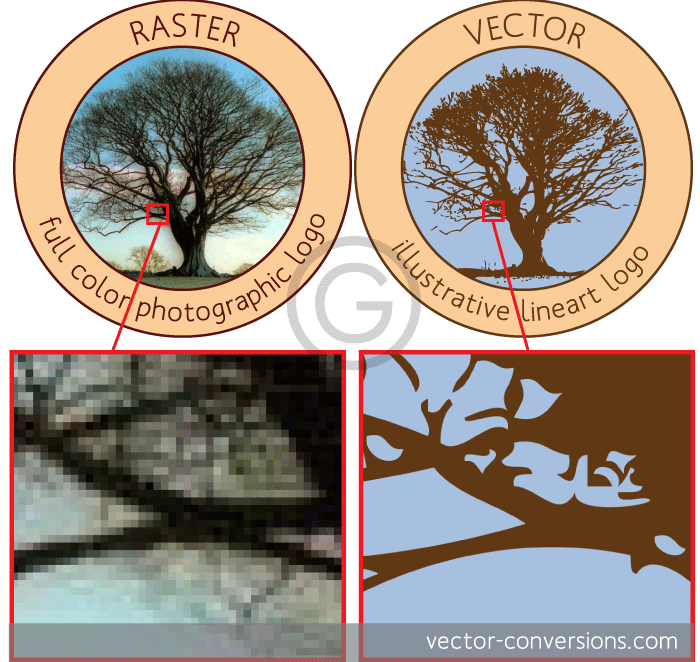
There are two kinds of graphics: Vector, and Raster

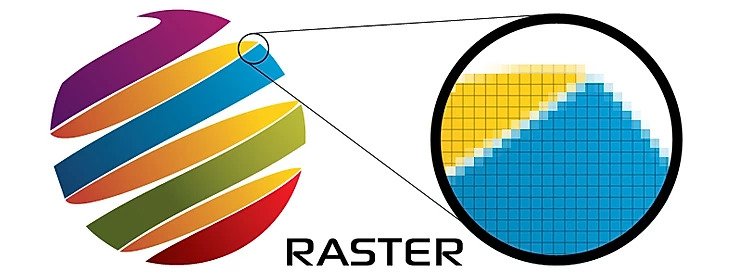
Let's start with Raster. as it's the most common form of graphics. All digital photos are Raster.

Photos include subtle chromatic gradations, undefined lines and shapes, and complex composition. They are best represented by Raster is non-line art images. Images are made from a collection of pixels, the more pixels the higher resolution the image is. Resolution in raster graphics is measured in dpi, or dots per inch. The higher the dpi, the better the resolution.
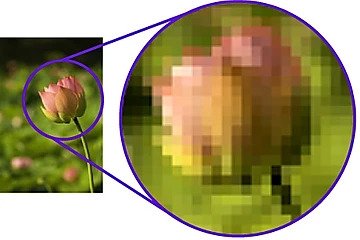
Raster format is resolution-specific — meaning that raster images are defined and displayed at one specific resolution. That's why images get blurry and imprecise when blown up, a raster image gets jagged and rough. Raster images can be scaled down more easily, smaller versions often appear less crisp or “softer” than the original.

For an image to work for a big sized sign it needs to be high-resolution, and that comes with a price. Raster images are larger than Vector, and high resolution raster images are larger than low resolution. The resolution you see on any device is also limited by the output capabilities of that device as well.
Overall, as compared to vector graphics, raster graphics are less economical, slower to display and print, less versatile and more unwieldy to work with. Remember though that some images, like photographs, are still best displayed in raster format.
Common raster formats include TIFF, JPEG, GIF, PCX and BMP files.
And now to Vector:

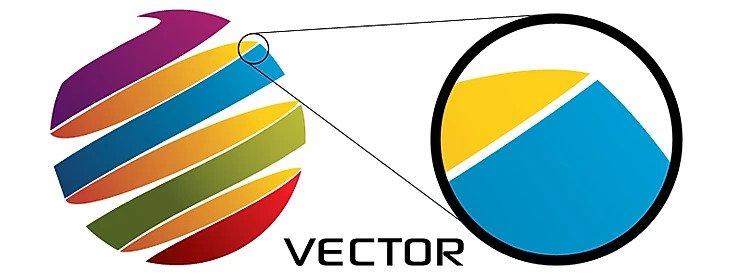
Unlike pixel-based raster images, vector graphics are based on mathematical formulas that define geometric shapes such as polygons, lines, curves, circles, and rectangles. Because vector graphics are composed of true geometric shapes, they are best used to represent more structured images, like line art graphics with flat, uniform colors. Most created images (as opposed to natural images) meet these specifications, including logos, letterheads, and fonts.
That makes Vector graphics more flexible that Raster. Vector files are scalable because they are based on mathematical equations, there is no upper or lower limit to size vector files. This is why we recommend having your logo in a Vector form. This will give you the ability to have it on a business card, letterhead, and wearables and at the same time, you can use that logo on a large scale sign, vehicle graphics, and wall graphics.

The only thing limiting a vector file resolution is the output device quality (Monitor, Printer). And because the file does not include the information from every pixel, Vector file sizes tend to be smaller.
Common vector formats include AI, EPS, SVG, and sometimes PDF.

Some information about file types:

- JPEGs (Joint Photographic Experts Group) — YourFile.jpg
JPEGs are the poster child of file extensions, the one everyone has seen. I’d say that JPEG files (also known as .jpg), are best suited for web-based photographic images, such as banners or email designs. On the web, you want your images to be as small as possible so that your pages load quickly.
That being said, JPEGs are a lossy compression file format (which reduces file size and quality during saving). Lossy means that the file “loses” data (permanently) when it is compressed, reducing quality (though this is usually not noticeable if done right).
JPEG files are fine for web stuff, but you should avoid using them in print because they are usually exported at 72 ppi (pixels per inch), while the standard for printing is usually 300 ppi, resulting in your OK-looking image suddenly becoming super tiny on print.
- GIFs (Graphics Interchange Format) — YourFile.gif
GIF files are another form of web-based graphic. A GIF has a limited color palette of 265 colors, so it is best practice to only use gifs for more simplistic graphics, such as buttons, icons, or text (items that only use a few solid colors).
GIF files support transparent backgrounds, unlike JPEGs, but do not support effects (such as gradients or drop shadows).
- PNG (Portable Network Graphics) — YourFile.png
PNGs are another web-based raster file that are usually well known—you’ve probably seen this as a suggested file type plenty of times.
Whenever exporting a more complex image, especially one that has a variety of effects, like gradients or drop shadows, PNGs are the preferred choice—they have a wide color palette and are capable of having transparent backgrounds. They are also ideal for placing pixel imagery over colored backgrounds. If you have any files with drop shadows, gradients, or other, similar effects, PNG files are going to be your new best friend.
- TIFF (Tagged Image Format File) — YourFile.tif
TIFF files are another example of a raster-based file type. It is a lossless file format, which means that, when it is saved, no data is lost as a result of compression. TIFF files are exported at 300 ppi, making it the preferred choice when printing professional photography.
Unlike previously listed raster-based file formats, TIFF would never be used on a website because they’re usually far too large and would slow the loading of your website.

AI (Adobe Illustrator) — YourFile.ai
AI file types are vector files native to Adobe Illustrator. Native file types generally only are opened by (and edited in) the software they’re native to (in this case, Adobe Illustrator), though this is not always the case. Because they’re vector graphics, they can be resized infinitely without loss of quality. AI files are best for logos, illustrations, or large-scale graphics (like what you might see on a billboard).
EPS (Encapsulated Postscript) — YourFile.eps
An EPS file is a vector-based graphic that can be resized and edited without loss of quality, making it a great final file format for sending to printers. Before you send an EPS file to print, make sure that you outline the fonts used. Outlining is a process that basically locks the font in, just in case your printer does not have the font that you used installed on their computer.
PDF (Portable Document Format) — YourFile.pdf
There’s raster, there’s vector, and then there’s PDF. PDF files are the best of both worlds. They’re a file type that can generally be opened and used by anyone, whether it be the printer, your brother-in-law, a client, or just your not-very-tech-savvy boss.
SVG (Scaleable Vector Graphic) — YourFile.svg
SVGs are optimized to be two-dimensional graphics, with support for both interactivity and animation. They are predominantly used on the web because they allow you to maintain the quality of a vector image while still maintaining a smaller file size in comparison to, say, a PNG file.
SVG is the perfect file format for displaying more simplistic vector imagery, including logos, icons, or clip-art illustrations, and they work on a variety of screen resolutions, making them particularly well suited for responsive web design.
In the end, understanding graphics will help you work better with a professional graphic designer, but will not eliminate your need for one.
